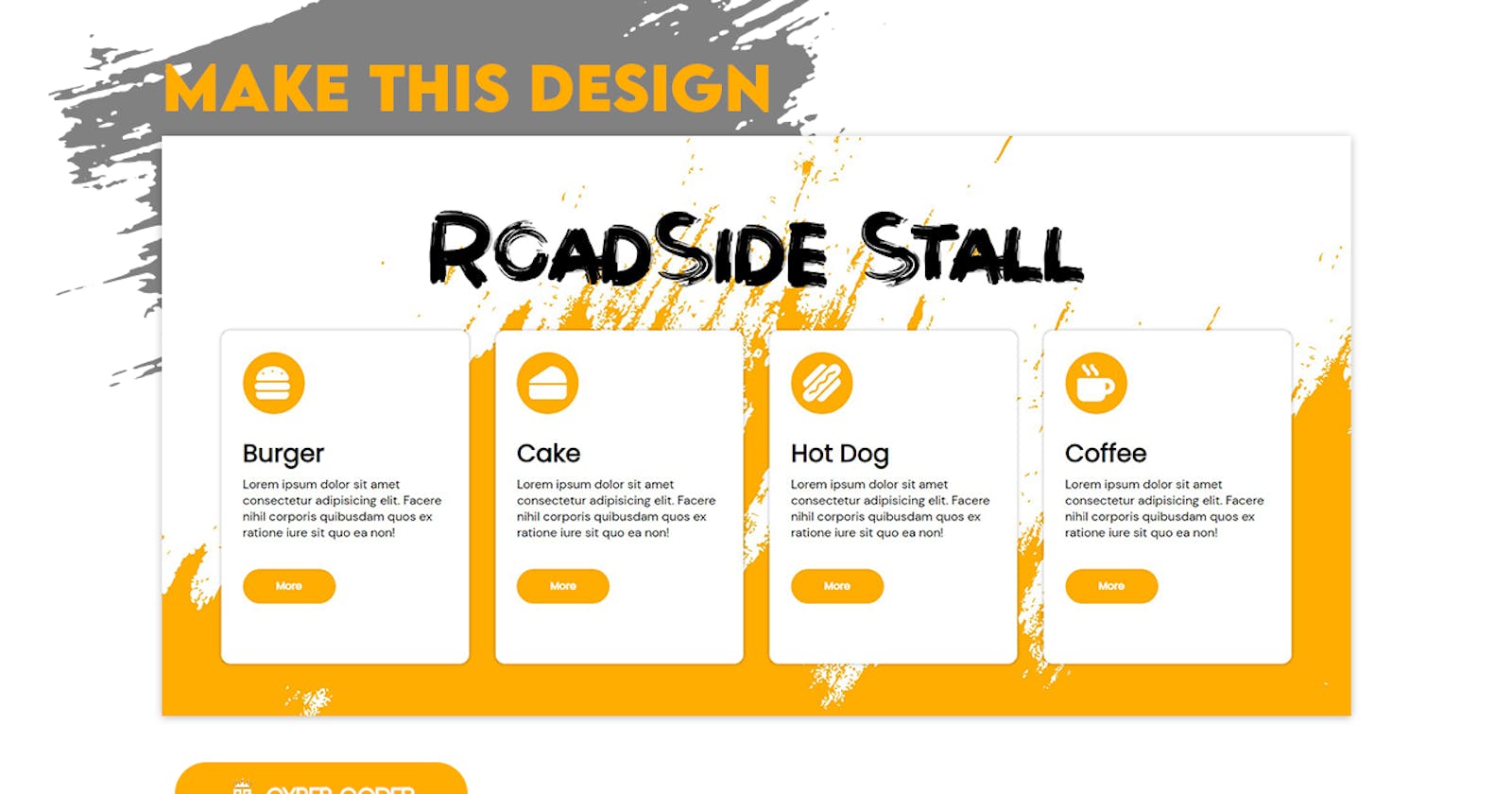
HTML & CSS CARDS
In this project, we will buid a best design Using HTML & CSS only. You Will Learn Many Things thorugh this project web project:
a web browser
a text editor
a desire to build things
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Cards</title>
<link rel="stylesheet" href="style.css">
<link href="https://fonts.googleapis.com/css2?family=DM+Sans&family=Poppins&display=swap" rel="stylesheet">
<script src="https://kit.fontawesome.com/04158e9780.js" crossorigin="anonymous"></script>
</head>
<body>
<div class="container">
<div class="heading">RoadSide Stall</div>
<ul class="cards">
<li class="card">
<div class="icon">
<i class="fa-solid fa-burger"></i>
</div>
<div class="heading">Burger</div>
<div class="para">Lorem ipsum dolor sit amet consectetur adipisicing elit. Facere nihil corporis
quibusdam quos ex ratione iure sit quo ea non!</div>
<button>
More
</button>
</li>
<li class="card">
<div class="icon">
<i class="fa-solid fa-cheese"></i>
</div>
<div class="heading">Cake</div>
<div class="para">Lorem ipsum dolor sit amet consectetur adipisicing elit. Facere nihil corporis
quibusdam quos ex ratione iure sit quo ea non!</div>
<button>
More
</button>
</li>
<li class="card">
<div class="icon">
<i class="fa-solid fa-hotdog"></i>
</div>
<div class="heading">Hot Dog</div>
<div class="para">Lorem ipsum dolor sit amet consectetur adipisicing elit. Facere nihil corporis
quibusdam quos ex ratione iure sit quo ea non!</div>
<button>
More
</button>
</li>
<li class="card">
<div class="icon">
<i class="fa-solid fa-mug-hot"></i>
</div>
<div class="heading">Coffee</div>
<div class="para">Lorem ipsum dolor sit amet consectetur adipisicing elit. Facere nihil corporis
quibusdam quos ex ratione iure sit quo ea non!</div>
<button>
More
</button>
</li>
</ul>
</div>
</body>
</html>
CSS
*{
margin: 0;
padding: 0;
}
body{
background-image:url('background.jpg');
background-size:100%;
background-position:center;
height:100vh;
width:100%;
}
@font-face {
font-family:Brushot Bold;
src: url('BRUSHOT-BOLD.TTF');
}
.container{
display: flex;
justify-content:center;
align-items: center;
flex-direction: column;
height:100vh;
}
.container .heading{
font-family:Brushot Bold;
font-size:8rem;
margin-bottom:2%;
color:black;
}
.container .cards{
width:90%;
list-style:none;
display: flex;
justify-content:space-between;
}
.cards .card{
min-height:430px;
min-width:320px;
max-height:430px;
max-width:320px;
background-color:white;
border-radius:12px;
box-shadow:0px 0px 5px 0.2px rgb(0,0,0,0.3);
padding:2%;
box-sizing: border-box;
}
.cards .card .icon i{
height:80px;
width:80px;
display: flex;
justify-content:center;
align-items: center;
background-color:#FFAD01;
color:white;
font-size:3rem;
border-radius:50%;
cursor: pointer;
}
.cards .card .heading{
font-family:poppins;
font-weight:bolder;
font-size:2rem;
margin-top:10%;
margin-bottom:2%;
}
.cards .card .para{
font-family:dm sans;
height:120px;
overflow: hidden;
}
.cards .card button{
height:45px;
width:120px;
background-color:#FFAD01;
color:white;
font-family:poppins;
border:none;
font-weight:bolder;
border-radius:65px;
cursor: pointer;
}
Thank You For Reaching Out Here