Buger Store (Burgercog)
It is the best project for beginners in javascript. Through this Project You will Learn Array, Event Listeners, Creating Element and Managing DOM.
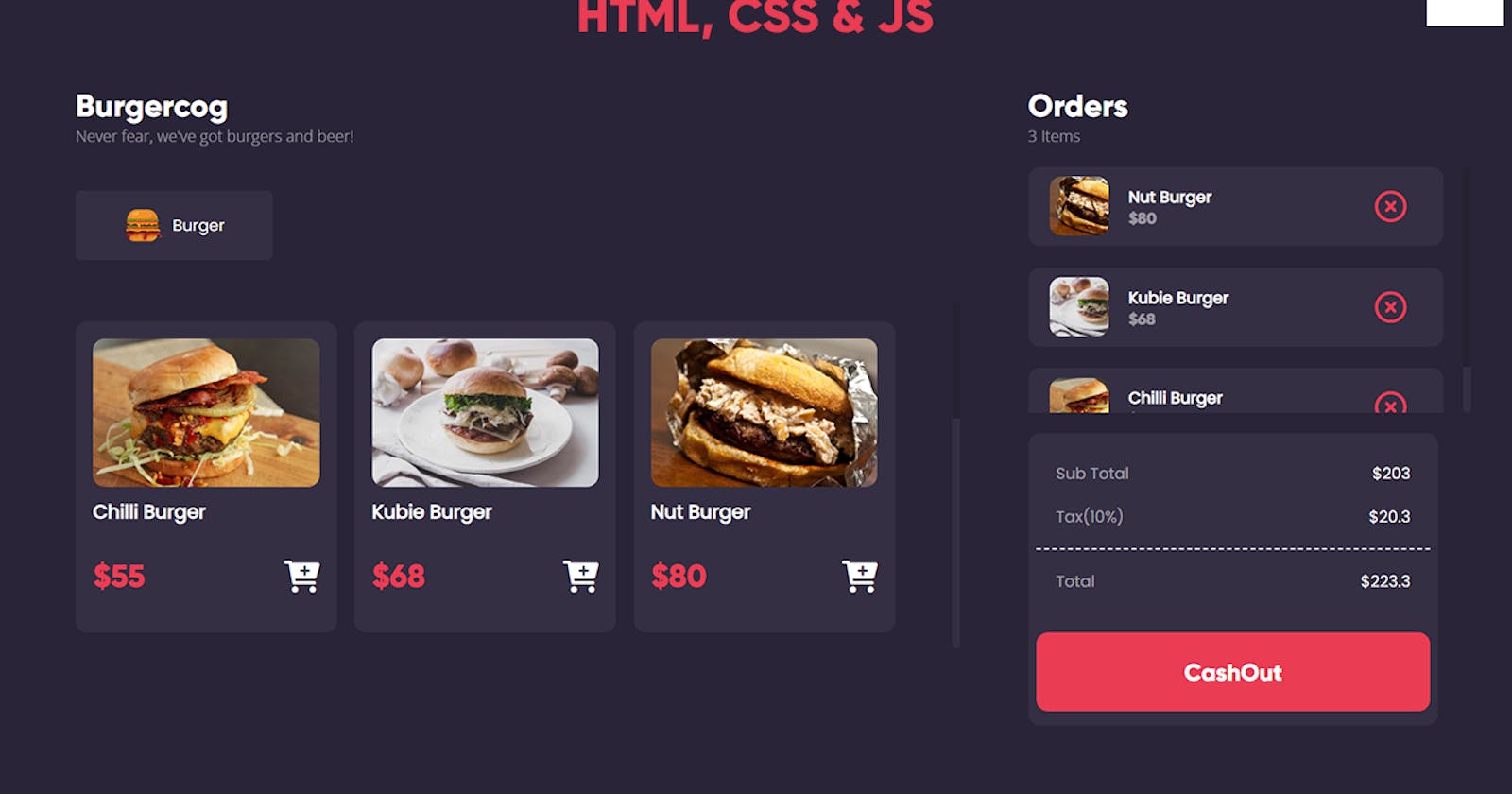
- Added items will appear in the cart section in the top right-hand corner of the website.
- The total amount of the added items will show in the running total.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Burgercog | Feel The Taste</title>
<link rel="stylesheet" href="style.css">
<link href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@300&family=Poppins&display=swap"
rel="stylesheet">
<script src="https://kit.fontawesome.com/04158e9780.js" crossorigin="anonymous"></script>
<link rel="shortcut icon" href="https://images.vexels.com/media/users/3/152411/isolated/preview/4a22d435331dde73ae0f1cebbdbaacff-double-burger-icon.png" type="image/x-icon">
</head>
<body>
<div class="container">
<div class="menu">
<div class="header">
<h1>Burgercog</h1>
<p>Never fear, we've got burgers and beer!</p>
</div>
<div class="tags">
<div class="tag">
<div class="icon"><img
src="https://images.vexels.com/media/users/3/152411/isolated/preview/4a22d435331dde73ae0f1cebbdbaacff-double-burger-icon.png"
alt=""></div>
<div class="title">Burger</div>
</div>
</div>
<div class="burgers">
</div>
</div>
<div class="orders">
<div class="header">
<h1>Orders</h1>
<p><span id="itemnumber">0</span> Items</p>
</div>
<div class="orderdburgers">
</div>
<div class="bill">
<div class="cash subtotal">Sub Total <span id="subtotal">$0</span></div>
<div class="cash tax">Tax(10%) <span id="tax">$0</span></div>
<div class="cash total">Total <span id="total">$0</span></div>
<div class="button"><button>CashOut</button></div>
</div>
</div>
</div>
<script src="script.js"></script>
</body>
</html>
CSS
*{
margin: 0;
padding: 0;
}
body{
background-color:#2A2438;
}
.container{
padding:5%;
display: flex;
justify-content:space-between;
padding-bottom:0%;
}
.container .menu{
width:80%;
}
.container .menu .header{
font-family:Gilroy;
color:white;
}
.container .menu .header p{
font-family:Open Sans;
opacity:0.5;
}
.container .menu .tags{
margin-top:5%;
}
.container .menu .tags .tag{
height:70px;
width:200px;
background-color:#352F44;
color:white;
font-family:Poppins;
display: flex;
justify-content: center;
align-items: center;
border-radius:5px;
}
.container .menu .tags .tag .icon{
height:40px;
width:40px;
margin-right:5%;
}
.container .menu .tags .tag .icon img{
width:100%;
}
.container .orders{
width:30%;
padding-left:5%;
}
.container .orders .header h1{
font-family:Gilroy;
color:white;
}
.container .orders .header p{
font-family:Open Sans;
color:white;
opacity:0.5;
}
/* burgers */
.container .burgers{
height:350px;
display:flex;
flex-wrap: wrap;
margin-top:5%;
overflow:auto;
scroll-behavior:smooth;
}
.container .burgers::-webkit-scrollbar{
-webkit-appearance:none;
width:8px;
}
.container .burgers::-webkit-scrollbar-track{
background-color:#352F44;
border-radius:12px;
}
.container .burgers::-webkit-scrollbar-thumb{
background-color:#262130;
}
.container .burgers .burger{
height:280px;
width:230px;
background-color:#352F44;
border-radius:12px;
padding:2%;
margin:2%;
margin-left:0%;
}
.container .burgers .burger .image{
height:150px;
width:230px;
overflow: hidden;
border-radius:12px;
}
.container .burgers .burger .image img{
width:100%;
}
.container .burgers .burger .title{
font-family:Poppins;
color:white;
font-size:1.2rem;
margin-top:5%;
height:60px;
overflow: hidden;
font-weight:bolder;
}
.container .burgers .burger .bottom{
display:flex;
justify-content:space-between;
align-items: center;
}
.container .burgers .burger .bottom .price{
color:#EA3C53;
font-family:Gilroy;
font-size:2rem;
}
.container .burgers .burger .bottom .cart i{
color:white;
font-size:2rem;
cursor: pointer;
}
/* orderdburger */
.orderdburgers{
margin-top:5%;
height:250px;
overflow-y: auto;
width:450px;
margin-bottom:5%;
}
.container .orderdburgers::-webkit-scrollbar{
-webkit-appearance:none;
width:8px;
}
.container .orderdburgers::-webkit-scrollbar-track{
background-color:#352F44;
border-radius:12px;
}
.container .orderdburgers::-webkit-scrollbar-thumb{
background-color:#262130;
}
.orderdburgers .burger{
height:80px;
width:400px;
background-color:#352F44;
border-radius:12px;
display: flex;
align-items: center;
padding-left:5%;
margin-bottom:5%;
}
.orderdburgers .burger .icon{
height:60px;
width:60px;
overflow: hidden;
border-radius:12px;
margin-right:5%;
}
.orderdburgers .burger .icon img{
width:150%;
}
.orderdburgers .burger .title{
font-family:Poppins;
color:white;
font-size:0.5rem;
}
.orderdburgers .burger .title h1{
width:250px;
overflow: hidden;
}
.orderdburgers .burger .title p{
font-family:Gilroy;
color:white;
opacity:0.5;
font-size:1rem;
}
.orderdburgers .burger .delete i{
font-size:2rem;
color:#EA3C53;
cursor: pointer;
}
.orders .bill{
height:280px;
width:400px;
background-color:#352F44;
border-radius:12px;
padding:2%;
}
.orders .bill .cash{
color:rgb(255, 255, 255,0.5);
font-family:Poppins;
display:flex;
justify-content:space-between;
padding-right:5%;
margin-top:5%;
padding-left:5%;
}
.orders .bill .total{
border-top:2px dashed white;
padding-top:5%;
}
.orders .bill span{
color:white;
opacity:1;
}
.orders .bill .button{
width:400px;
display: flex;
justify-content: center;
margin-top:10%;
}
.orders .bill .button button{
height:80px;
width:400px;
border-radius:12px;
background-color:#EA3C53;
color:white;
font-family:Gilroy;
font-size:1.5rem;
cursor: pointer;
border:none;
}
Javascript
let burgerslist = document.querySelector('.burgers');
let orders = document.querySelector('.orderdburgers');
let total = document.getElementById('total');
let subtotal = document.getElementById('subtotal');
let taxtotal = document.getElementById('tax');
let itemnumber = document.getElementById('itemnumber');
let burgers = [{
name: "Chilli Burger",
image: "https://www.seriouseats.com/thmb/1aPzR35Sc8-SYDpqlRHm0pNBSkk=/610x458/filters:fill(auto,1)/__opt__aboutcom__coeus__resources__content_migration__serious_eats__seriouseats.com__recipes__images__2013__06__20130611-burger-week-grilled-burger-variations-13-d5217d9167b54ef5be8f3e4a57442813.jpg",
price: 55
},
{
name: "Kubie Burger",
image: "https://cdn.shopify.com/s/files/1/0372/4188/0621/products/KubbieCooked_1024x1024@2x.jpg?v=1598661751",
price: 68
},
{
name: "Nut Burger",
image: "https://tastykitchen.com/recipes/wp-content/uploads/sites/2/2010/03/Nutburger.jpg",
price: 80
},
{
name: "Poached Burger",
image: "https://i.pinimg.com/originals/78/6b/91/786b91854257472eb586c37111fc6591.jpg",
price: 98
},
{
name: "Steamed Cheese Burger",
image: "https://www.framedcooks.com/wp-content/uploads/2021/07/steamed-cheeseburgers.jpg",
price: 65
},
{
name: "Theta Burger",
image: "https://www.tworows.com/wp-content/uploads/2018/03/theta-burger-restaurants-allen-tx.jpg",
price: 92
},
{
name: "Pimento Cheese Burger",
image: "https://www.belbrandsfoodservice.com/wp-content/uploads/2018/05/recipe-desktop-merkts-pimento-cheese-burger-1100x570.jpg",
price: 90
},
{
name: "Green Chile Burger",
image: "https://hips.hearstapps.com/hmg-prod.s3.amazonaws.com/images/delish-210405-green-chili-cheeseburger-07-landscape-jg-1622216275.jpg?crop=0.634xw:0.632xh;0.164xw,0.211xh&resize=640:*",
price: 78
}
]
burgers.forEach((element, index) => {
let newelement = ``;
newelement = `
<div class="burger">
<div class="image"><img
src="${element.image}"
alt="">
</div>
<div class="title">${element.name}</div>
<div class="bottom">
<div class="price">$${element.price}</div>
<div class="cart"><i class="fa-solid fa-cart-plus" id="${index}" onclick="ordernow(this.id)"></i></div>
</div>
</div>
`
burgerslist.innerHTML += newelement;
})
let orderedburger = [];
function ordernow(index) {
orderedburger.push(burgers[index]);
orders.innerHTML = "";
orderedburger.forEach((element, index) => {
let neworder = ``;
neworder = `
<div class="burger">
<div class="icon"><img
src="${orderedburger[index].image}"
alt=""></div>
<div class="title">
<h1>${orderedburger[index].name}</h1>
<p>$${orderedburger[index].price}</p>
</div>
<div class="delete"><i class="fa-regular fa-circle-xmark" id="${index}" onclick="removeitem(this.id)"></i></div>
</div>
`
orders.innerHTML+=neworder;
})
cashcalc();
}
function removeitem(index){
orderedburger.splice(index,1);
orders.innerHTML = "";
orderedburger.forEach((element, index) => {
let neworder = ``;
neworder = `
<div class="burger">
<div class="icon"><img
src="${orderedburger[index].image}"
alt=""></div>
<div class="title">
<h1>${orderedburger[index].name}</h1>
<p>$${orderedburger[index].price}</p>
</div>
<div class="delete"><i class="fa-regular fa-circle-xmark" id="${index}" onclick="removeitem(this.id)"></i></div>
</div>
`
orders.innerHTML+=neworder;
})
cashcalc();
}
function cashcalc(){
let totalcash =0;
orderedburger.forEach(element=>{
totalcash = totalcash + element.price;
});
subtotal.innerHTML = `$`+totalcash;
taxtotal.innerHTML = `$`+(totalcash*10/100);
total.innerHTML =`$` + (totalcash+(totalcash*10/100));
itemnumber.innerHTML = orderedburger.length;
}