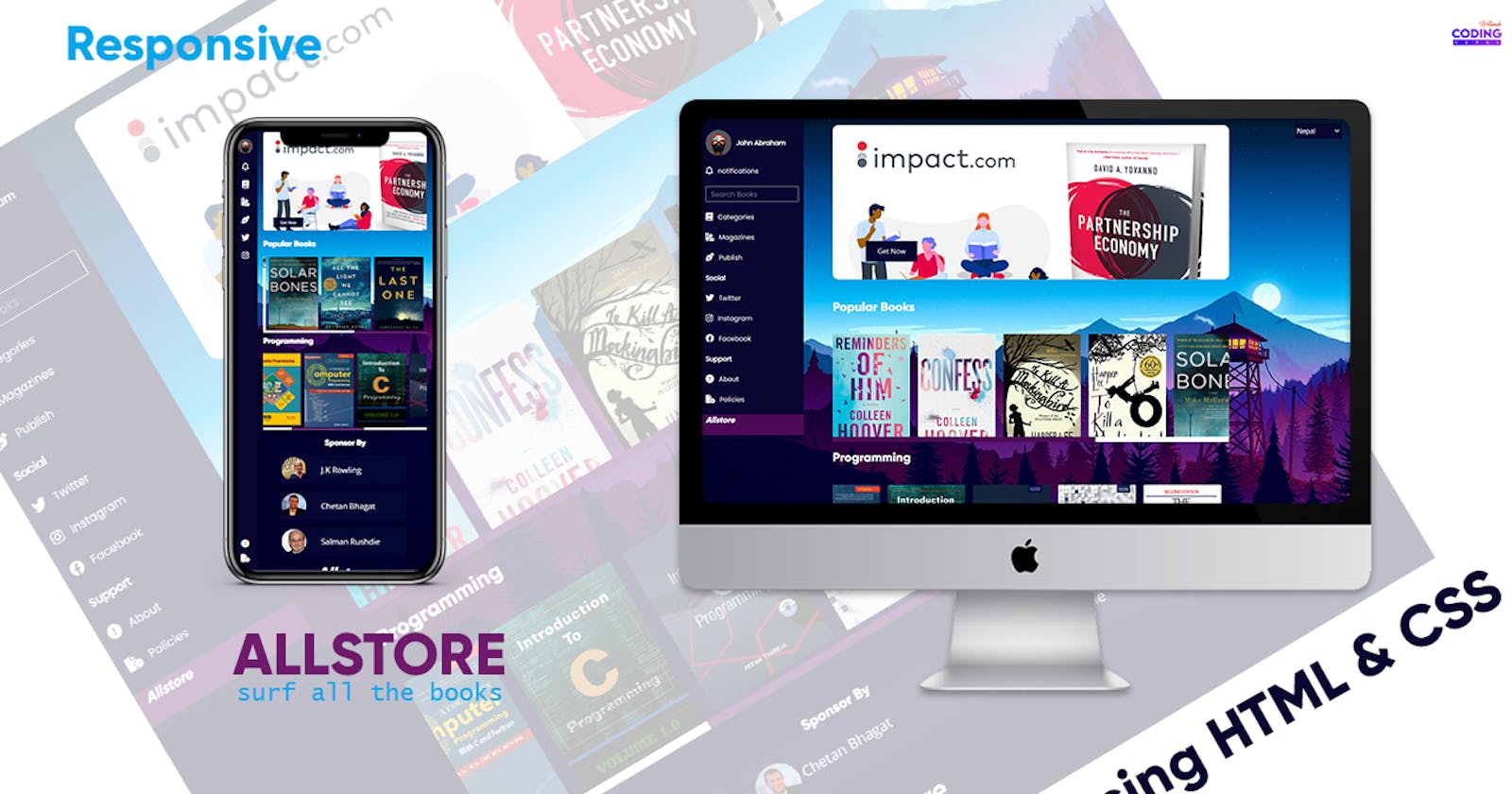
Reponsive Book Store Web Design
Reponsive Book Store Web Design is the interesting Project for a beginners in CSS. Using HTML and CSS Learn create the best UI/UX Design. Through this you will learn flexbox, position, Webkit and also to make the Website Responsive.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Allstore | Surf your Favourite Book</title>
<link rel="stylesheet" href="style.css">
<script src="https://kit.fontawesome.com/04158e9780.js" crossorigin="anonymous"></script>
<link href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@300&family=Poppins&display=swap"
rel="stylesheet">
</head>
<body>
<div class="navbar">
<ul>
<li>
<div class="profile">
<div class="image">
<img src="User.jfif" alt="">
</div>
</div>
<div class="nav-title account">
John Edgar
</div>
</li>
<li>
<div class="icon"><i class="fa-solid fa-bell"></i></div>
<div class="nav-title"><a href="#">notification</a></div>
</li>
<li class="search">
<div class="search-box">
<input type="search" placeholder="Search Books">
</div>
</li>
<li>
<div class="icon"><i class="fa-solid fa-book"></i></div>
<div class="nav-title"><a href="#">Categories</a></div>
</li>
<li>
<div class="icon"><i class="fa-solid fa-swatchbook"></i></div>
<div class="nav-title"><a href="#">Magazines</a></div>
</li>
<li>
<div class="icon"><i class="fa-solid fa-pen-nib"></i></div>
<div class="nav-title"><a href="#">Publish</a></div>
</li>
<li class="nav-header">
Social
</li>
<li>
<div class="icon"><i class="fa-brands fa-twitter"></i></div>
<div class="nav-title"><a href="#">Twitter</a></div>
</li>
<li>
<div class="icon"><i class="fa-brands fa-instagram"></i></div>
<div class="nav-title"><a href="#">Instagram</a></div>
</li>
<li>
<div class="icon"><i class="fa-brands fa-facebook"></i></div>
<div class="nav-title"><a href="#">Facebook</a></div>
</li>
</ul>
<ul>
<li class="nav-header">
Support
</li>
<li>
<div class="icon"><i class="fa-solid fa-circle-exclamation"></i></div>
<div class="nav-title"><a href="#">About</a></div>
</li>
<li>
<div class="icon"><i class="fa-solid fa-file-circle-check"></i></div>
<div class="nav-title"><a href="#">Policies</a></div>
</li>
<li>
Allstore
</li>
</ul>
</div>
<div class="container">
<div class="grid-1">
<div class="ads">
<img src="https://assets.goal.com/v3/assets/bltcc7a7ffd2fbf71f5/bltc139aa1dc075b5f9/62bc23b8b1bda35968d26389/A_woman_s_game_book.jpg?format=jpg"
alt="">
</div>
</div>
<div class="grid-2">
<div class="header">Popular</div>
<div class="books">
<div class="book">
<a href="#"><img
src="https://images-na.ssl-images-amazon.com/images/S/compressed.photo.goodreads.com/books/1582759969i/40097951.jpg"
alt=""></a>
</div>
<div class="book">
<a href="#"><img src="https://cdn.lifehack.org/wp-content/uploads/2015/03/9780618640157_custom-s6-c30.jpg" alt=""></a>
</div>
<div class="book">
<a href="#"><img src="https://prodimage.images-bn.com/lf?set=key%5Bresolve.pixelRatio%5D,value%5B1%5D&set=key%5Bresolve.width%5D,value%5B300%5D&set=key%5Bresolve.height%5D,value%5B10000%5D&set=key%5Bresolve.imageFit%5D,value%5Bcontainerwidth%5D&set=key%5Bresolve.allowImageUpscaling%5D,value%5B0%5D&set=key%5Bresolve.format%5D,value%5Bwebp%5D&product=path%5B/pimages/9780593334836_p0_v2%5D&call=url%5Bfile:common/decodeProduct.chain%5D" alt=""></a>
</div>
<div class="book">
<a href="#"><img src="https://img.buzzfeed.com/buzzfeed-static/static/2021-12/14/23/asset/3033330dc82c/sub-buzz-3668-1639525547-10.jpg" alt=""></a>
</div>
<div class="book">
<a href="#"><img src="https://media1.popsugar-assets.com/files/thumbor/Q4y0Ohj4nPFpPrKoGXLtCogDg8E/fit-in/728xorig/filters:format_auto-!!-:strip_icc-!!-/2018/11/12/775/n/1922283/a343027c5be9ba49011052.00669494_/i/Books-Over-Million-Ratings-Goodreads.jpg" alt=""></a>
</div>
<div class="book">
<a href="#"><img src="https://images-na.ssl-images-amazon.com/images/S/compressed.photo.goodreads.com/books/1470082995i/29056083.jpg" alt=""></a>
</div>
<div class="book">
<a href="#"><img src="https://www.oberlo.com/media/1603897577-image22-1.jpg?w=1824&fit=max" alt=""></a>
</div>
</div>
<div class="header">Programming Books</div>
<div class="books">
<div class="book"><a href="#"><img src="https://miro.medium.com/max/1400/1*zBRkcBbsjWzcPjtcxqhb3Q.jpeg" alt=""></a></div>
<div class="book"><a href="#"><img src="https://m.media-amazon.com/images/I/51wUmAubIrL.jpg" alt=""></a></div>
<div class="book"><a href="#"><img src="https://images-eu.ssl-images-amazon.com/images/I/51HTieS6nkL._SX342_SY445_QL70_ML2_.jpg" alt=""></a></div>
<div class="book"><a href="#"><img src="https://m.media-amazon.com/images/I/51cTUj438SL.jpg" alt=""></a></div>
<div class="book"><a href="#"><img src="https://sdacademy.dev/sda-assets/uploads/sites/6/2021/06/4158q25aP6L.jpeg" alt=""></a></div>
<div class="book"><a href="#"><img src="https://sdacademy.dev/sda-assets/uploads/sites/6/2021/05/41P4OjuF2cL._SX323_BO1204203200_.jpg" alt=""></a></div>
</div>
<div class="bottom-header">Sponsor By</div>
<div class="persons-card">
<div class="card">
<div class="profile">
<div class="image">
<img src="https://images.unsplash.com/photo-1600804889194-e6fbf08ddb39?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxzZWFyY2h8MXx8Y29vbCUyMGd1eXxlbnwwfHwwfHw%3D&w=1000&q=80" alt="">
</div>
</div>
<div class="name">J.K Rowling</div>
</div>
<div class="card">
<div class="profile">
<div class="image">
<img src="https://menshairstyletips.com/wp-content/uploads/2020/09/Volume-Faux-Hawk-Mid-Fade.jpg" alt="">
</div>
</div>
<div class="name">John Robert</div>
</div>
<div class="card">
<div class="profile">
<div class="image">
<img src="https://www.dmarge.com/wp-content/uploads/2021/02/mens-faux-hawk-hairstyles-messy-faux-hawk.jpg" alt="">
</div>
</div>
<div class="name">Ram Bahadur</div>
</div>
</div>
<div class="footer">
Allstore
</div>
</div>
</div>
</body>
</html>
CSS
*{
margin: 0;
padding: 0;
}
body{
background-image:url(https://wallpaper.dog/large/5448919.jpg);
background-size:cover;
background-attachment:fixed;
}
body::-webkit-scrollbar{
-webkit-appearance:none;
width:5px;
}
body::-webkit-scrollbar-thumb{
background-color:#4f0a57;
}
.navbar{
width:200px;
overflow: hidden;
height:100vh;
position:fixed;
background-color:#090632;
color:white;
padding-top:1%;
}
.navbar .profile .image{
height:50px;
width:50px;
overflow: hidden;
border-radius:50%;
}
.navbar .profile .image img{
width:100%;
}
.navbar ul li{
display: flex;
align-items: center;
}
.navbar .nav-title{
margin-left:5%;
font-family:poppins;
font-size:0.8rem;
}
.navbar .account{
font-family:gilroy;
font-size:1rem;
}
.navbar ul li{
margin-bottom:10%;
cursor: pointer;
padding-left:2%;
}
.navbar ul li .nav-title a{
color:white;
text-decoration:none;
}
.navbar ul li .nav-title a:hover{
color:#4f0a57;
transition-duration:0.2s;
}
.navbar ul li .search-box input{
height:30px;
background-color:transparent;
border: 1.5px solid white;
border-radius:5px;
color:white;
font-family:poppins;
padding-left:10%;
}
.navbar ul .nav-header{
font-family:Poppins;
}
.navbar{
display: flex;
flex-direction:column;
justify-content:space-between;
}
.navbar ul:last-child li:last-child{
font-style:italic;
font-family:Gilroy;
background-color:#4f0a57;
height:30px;
}
/* grid-1 */
.container{
width:60%;
margin-left:25%;
padding-top:2%;
overflow:auto;
}
.grid-1 .ads{
width:100%;
height:300px;
overflow: hidden;
border-radius:12px;
}
.grid-1 .ads img{
width:100%;
}
/* grid-2 */
.grid-2{
margin-bottom:10%;
}
.grid-2 .header{
font-family:gilroy;
margin-top:2%;
color:white;
font-size:1.5rem;
}
.grid-2 .books{
margin-top:2%;
display: flex;
overflow:auto;
}
.grid-2 .books .book{
min-height:200px;
min-width:150px;
max-height:200px;
max-width:150px;
overflow: hidden;
border-radius:2px;
margin-right:2%;
display: flex;
justify-content: center;
}
.grid-2 .books .book img{
width:100%;
}
.grid-2 .books::-webkit-scrollbar{
-webkit-appearance:none;
height:8px;
background-color:white;
}
.grid-2 .books::-webkit-scrollbar-thumb{
background-color:#4f0a57;
}
.bottom-header{
text-align:center;
color:white;
font-family:Gilroy;
margin-top:5%;
}
.persons-card{
margin-top:5%;
display: flex;
justify-content: center;
}
.persons-card .card{
height:50px;
width:200px;
overflow: hidden;
background-color:rgb(18, 94, 209,0.2);
color:white;
display: flex;
align-items: center;
padding-left:2%;
font-family:Poppins;
border-radius:2px;
margin-right:2%;
}
.persons-card .card .name{
margin-left:2%;
}
.persons-card .card .profile .image{
height:30px;
width:30px;
border-radius:50%;
overflow: hidden;
}
.persons-card .card .profile .image img{
width:100%;
}
.footer{
font-family:Gilroy;
font-style:italic;
text-align: center;
margin-top:10%;
color:white;
font-size:2rem;
}
@media screen and (max-width:1080px) {
.navbar{
width:50px;
}
.navbar .nav-title{
display:none;
}
.navbar ul .nav-header{
display:none;
}
.navbar .search .search-box input{
background-color:#090632;
outline:none;
border:none;
}
.navbar ul{
display:flex;
flex-direction:column;
justify-content: center;
align-items: center;
}
.navbar .profile .image{
height:30px;
width:30px;
}
.navbar ul li{
margin-bottom:30%;
}
.navbar ul .search{
position:fixed;
left:30%;
top:5%;
}
.navbar ul:last-child li:last-child{
display:none;
}
.container{
width:80%;
margin-left:18%;
}
.container .grid-1 .ads{
height:200px;
}
.container .grid-1 .ads img{
width:150%;
}
.container .header{
font-size:1rem;
}
.grid-2 .books .book{
min-height:150px;
max-height:150px;
min-width:110px;
max-width:110px;
}
.grid-2 .books::-webkit-scrollbar{
height:5px;
}
.persons-card{
flex-direction:column;
align-items: center;
}
.persons-card .card{
margin-bottom:5%;
font-size:0.8rem;
}
}