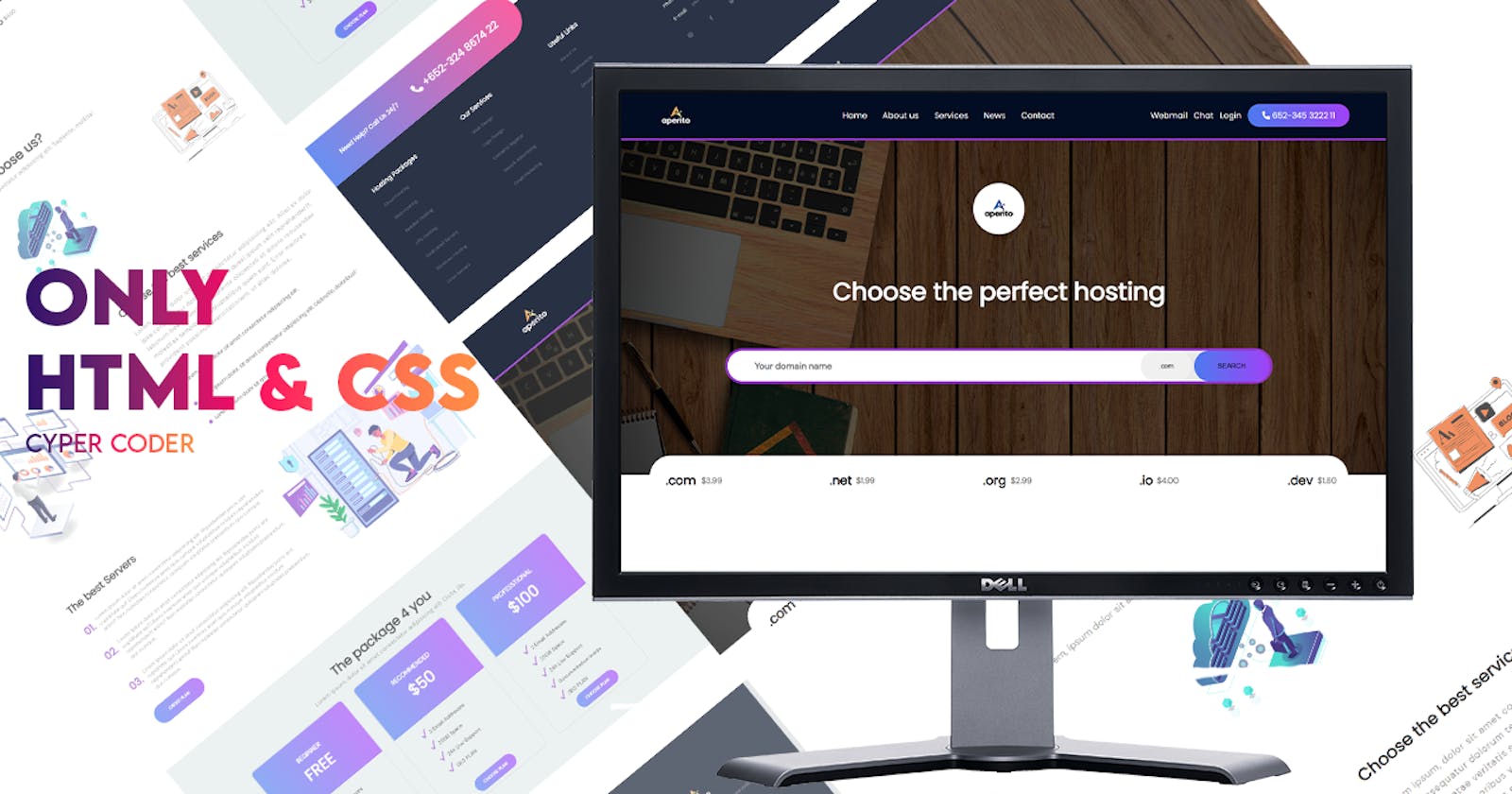
New Web Design
In this project, we will build a best design Using HTML & CSS only. You Will Learn Many Things through this project web project:
a web browser
a text editor
a desire to build things
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- fonts -->
<link href="https://fonts.googleapis.com/css2?family=DM+Sans&family=Poppins&display=swap" rel="stylesheet">
<!-- Stylesheet -->
<link rel="stylesheet" href="style.css">
<!-- icons -->
<script src="https://kit.fontawesome.com/04158e9780.js" crossorigin="anonymous"></script>
</head>
<body>
<div class="navbar-container">
<div class="navbar">
<div class="logo">
<img src="https://ams3.digitaloceanspaces.com/odys.images/tpi8owng4x8dkn3hvnnu9" alt="">
</div>
<ul class="links">
<li><a href="#">Home</a></li>
<li><a href="#">About us</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">News</a></li>
<li><a href="#">Contact</a></li>
</ul>
<ul class="contact-links">
<li><a href="#">Webmail</a></li>
<li><a href="#">Chat</a></li>
<li><a href="#">Login</a></li>
<li class="contact-no"><i class="fa-solid fa-phone"></i> 652-345 3222 11</li>
<li></li>
</ul>
</div>
</div>
<!-- first section -->
<div class="container first-section">
<div class="black-overlay">
<div class="section-1">
<div class="logo">
<img src="https://ams3.digitaloceanspaces.com/odys.images/tpi8owng4x8dkn3hvnnu9" alt="">
</div>
<div class="landing-text">Choose the perfect hosting</div>
<div class="search-container">
<input type="text" placeholder="Your domain name">
<div class="button-container">
<button class="domain">.com</button>
<button class="search-btn">SEARCH</button>
</div>
</div>
<div class="domain-feature">
<ul>
<li>
<div class="name">.com</div>
<div class="price">$3.99</div>
</li>
<li>
<div class="name">.net</div>
<div class="price">$1.99</div>
</li>
<li>
<div class="name">.org</div>
<div class="price">$2.99</div>
</li>
<li>
<div class="name">.io</div>
<div class="price">$4.00</div>
</li>
<li>
<div class="name">.dev</div>
<div class="price">$1.80</div>
</li>
</ul>
</div>
</div>
</div>
</div>
<!-- second section -->
<div class="container second-section">
<div class="section-2">
<div class="header">
<h1>Why Choose us?</h1>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Sapiente, mollitia!</p>
</div>
<div class="services">
<ul>
<li>
<div class="image">
<img src="https://stories.freepiklabs.com/storage/12810/server-amico-1056.png" alt="">
</div>
</li>
<li>
<div class="image">
<img src="https://ettebiz.com/wp-content/uploads/2022/07/999-ai-1-1.png" alt="">
</div>
</li>
<li>
<div class="image">
<img src="https://assets.website-files.com/626f5d0ae6c15cea8c2dd5dd/633440a0042f5b42b2d33dbe_tb_DrawKit0033_Website_Thumbnail.png"
alt="">
</div>
</li>
</ul>
</div>
</div>
</div>
<!-- third section -->
<div class="container third-section">
<div class="section-3">
<div class="item">
<div class="image-container">
<div class="image">
<img src="https://cdni.iconscout.com/illustration/premium/thumb/server-data-analysis-network-system-6287433-5219711.png"
alt="">
</div>
</div>
<div class="text-content">
<div class="heading">Choose the best services</div>
<div class="para">
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Alias ex dolor ipsa consequatur dolorum
tempora quasi ipsum velit reprehenderit, laborum beatae veritatis sapiente obcaecati et dolore
recusandae molestias temporibus voluptatibus quam sunt. Error maiores provident possimus
exercitationem, ut alias dolores.
</div>
<ul>
<li>Lorem ipsum dolor sit amet consectetur adipisicing elit.</li>
<li>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Distinctio, doloribus?</li>
<li>Lorem ipsum dolor sit amet.</li>
</ul>
</div>
</div>
<div class="item">
<div class="text-content">
<div class="heading">The best Servers</div>
<ol>
<li><span>01.</span> Lorem ipsum dolor sit amet consectetur adipisicing elit. Repudiandae porro sint cupiditate qui! Libero inventore amet quis cumque voluptatibus incidunt reprehenderit animi? Non molestias consectetur, quisquam voluptates praesentium quo cumque.</li>
<li><span>02.</span> Lorem ipsum dolor sit amet consectetur adipisicing elit. Repudiandae porro sint cupiditate qui! Libero inventore amet quis cumque voluptatibus incidunt reprehenderit animi? Non molestias consectetur, quisquam voluptates praesentium quo cumque.</li>
<li><span>03.</span> Lorem ipsum dolor sit amet consectetur adipisicing elit. Repudiandae porro sint cupiditate qui! Libero inventore amet quis cumque voluptatibus incidunt reprehenderit animi? Non molestias consectetur, quisquam voluptates praesentium quo cumque.</li>
</ol>
<a href="#"><button>ORDER PLAN</button></a>
</div>
<div class="image-container">
<div class="image">
<img src="https://cdni.iconscout.com/illustration/premium/thumb/server-engineer-maintaining-server-7154188-5805790.png?f=webp" alt="">
</div>
</div>
</div>
</div>
</div>
<!-- fourth section -->
<div class="container fourth-section">
<div class="section-4">
<div class="header">
<h1>The package 4 you</h1>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Dicta, illo.</p>
</div>
<ul class="plans">
<li class="plan">
<div class="top">
<div class="subheading">BEGINNER</div>
<div class="price">FREE</div>
</div>
<div class="bottom">
<ul>
<li>2 Email Addresses</li>
<li>25GB Space</li>
<li>24h Live Support</li>
</ul>
</div>
<div class="button-container">
<button>CHOOSE PLAN</button>
</div>
</li>
<li class="plan">
<div class="top">
<div class="subheading">RECOMMENDED</div>
<div class="price">$50</div>
</div>
<div class="bottom">
<ul>
<li>2 Email Addresses</li>
<li>25GB Space</li>
<li>24h Live Support</li>
<li>SEO PLAN</li>
</ul>
</div>
<div class="button-container">
<button>CHOOSE PLAN</button>
</div>
</li>
<li class="plan">
<div class="top">
<div class="subheading">PROFESSTIONAL</div>
<div class="price">$100</div>
</div>
<div class="bottom">
<ul>
<li>2 Email Addresses</li>
<li>25GB Space</li>
<li>24h Live Support</li>
<li>Documentation Inside</li>
<li>SEO PLAN</li>
</ul>
</div>
<div class="button-container">
<button>CHOOSE PLAN</button>
</div>
</li>
</ul>
</div>
</div>
<!-- Footer -->
<div class="footer-container">
<div class="help-line">
<span class="text">Need Help? Call Us 24/7</span>
<span class="number"><i class="fa-solid fa-phone"></i> +652-324 8674 22</span>
</div>
<div class="footer">
<ul class="footer-content">
<li><span>Hosting Packages</span>
<ul class="links">
<li><a href="#">Cloud Hosting</a></li>
<li><a href="#">Web Hosting</a></li>
<li><a href="#">Resellet Hosting</a></li>
<li><a href="#">VPS Hosting</a></li>
<li><a href="#">Dedicated Servers</a></li>
<li><a href="#">Windows Hosting</a></li>
<li><a href="#">Linux Servers</a></li>
</ul class="links">
</li>
<li><span>Our Services</span>
<ul class="links">
<li><a href="#">Web Design</a></li>
<li><a href="#">Logo Design</a></li>
<li><a href="#">Domains Register</a></li>
<li><a href="#">Search Advertising</a></li>
<li><a href="#">Email Marketing</a></li>
</ul>
</li>
<li><span>Useful Links</span>
<ul class="links">
<li><a href="#">About Us</a></li>
<li><a href="#">Testimonials</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">News</a></li>
<li><a href="#">Contact</a></li>
</ul>
</li>
<li><div class="logo"><img src="https://ams3.digitaloceanspaces.com/odys.images/tpi8owng4x8dkn3hvnnu9" alt=""></div>
<div class="contact">
<ul class="links">
<li><span class="contact-items">Address</span><span class="contact-value">1481 Creekside Lane Avila Beach, CA951</span></li>
<li><span class="contact-items">Phone</span><span class="contact-value">+53 343 2165 7684</span></li>
<li><span class="contact-items">E-mail</span><span class="contact-value">youremail@gmail.com</span></li>
</ul>
</div>
<div class="social-icons">
<a href="#"><i class="fa-brands fa-pinterest"></i></a>
<a href="#"><i class="fa-brands fa-facebook-f"></i></a>
<a href="#"><i class="fa-brands fa-twitter"></i></a>
<a href="#"><i class="fa-brands fa-instagram"></i></a>
<a href="#"><i class="fa-brands fa-behance"></i></a>
</div>
</li>
</ul>
</div>
</div>
</body>
</html>
css
/* CSS RESET */
*{
margin: 0;
padding: 0;
}
/* container default style */
.container{
display: flex;
justify-content: center;
}
/* For Navigation Bar */
.navbar-container{
display: flex;
justify-content: center;
background-color:#020c22;
padding-top:1%;
padding-bottom:1%;
border-bottom:4px solid #9235c8;
position:fixed;
z-index:1;
width:100%;
}
.navbar-container .navbar{
width:90%;
display: flex;
justify-content:space-between;
}
.navbar-container .navbar .logo{
height:60px;
width:200px;
overflow: hidden;
display: flex;
justify-content:left;
align-items: center;
}
.navbar-container .navbar .logo img{
width:50%;
filter:invert();
}
.navbar .links,.contact-links{
display: flex;
justify-content:space-between;
align-items: center;
list-style:none;
width:30%;
}
.navbar .links a,.contact-links a{
text-decoration:none;
color:white;
font-family:poppins;
}
.contact-links{
justify-content:right;
}
.contact-links li{
margin-left:3%;
}
.contact-links .contact-no{
background: linear-gradient(90deg, rgba(76,122,238,1) 0%, rgba(158,66,247,1) 100%);
height:45px;
display: flex;
justify-content: center;
align-items: center;
width:300px;
border-radius:65px;
color:white;
font-family:poppins;
}
.contact-links .contact-no i{
margin-right:2%;
}
/* first section */
.black-overlay{
background-color:rgba(0, 0, 0, 0.532);
height:100vh;
width:100%;
position: absolute;
}
.first-section{
background-image:url('https://c1.wallpaperflare.com/path/518/369/227/web-design-coding-web-developing-macbook-2bd6fcbda3018f8915041b99ed9c7cd0.jpg');
height:100vh;
background-size:cover;
}
.first-section .section-1{
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
height:100vh;
position: relative;
}
.first-section .section-1 .logo{
width:100px;
height:100px;
background-color:white;
border-radius:50%;
}
.first-section .section-1 .logo img{
width:100%;
}
/* first section landing text */
.first-section .section-1 .landing-text{
font-family:poppins;
color:white;
font-weight:bolder;
font-size:3rem;
margin-top:5%;
margin-bottom:5%;
}
/* first section search bar */
.first-section .section-1 .search-container{
width:70%;
background-color:white;
height:60px;
border-radius:65px;
overflow: hidden;
display: flex;
justify-content:space-between;
border:5px solid #9235c8;
}
.first-section .section-1 .search-container input{
width:70%;
height:100%;
border:none;
outline:none;
padding-left:5%;
font-size:1.1rem;
font-family:dm sans;
font-weight:bolder;
box-sizing:border-box;
}
.first-section .section-1 .search-container button{
height:100%;
border:none;
outline:none;
border-radius:65px;
}
.first-section .section-1 .search-container .domain{
width:100px;
}
.first-section .section-1 .search-container .search-btn{
width:150px;
background: linear-gradient(90deg, rgba(76,122,238,1) 0%, rgba(158,66,247,1) 100%);
border-right:2px solid #9235c8;
cursor: pointer;
}
.first-section .section-1 .search-container .button-container{
background-color:rgba(0, 0, 0, 0.086);
border-radius:65px;
}
/* first section domain feature list */
.first-section .section-1 .domain-feature{
height:100px;
width:90%;
background-color:white;
padding:2%;
box-sizing: border-box;
border-radius:40px;
position: absolute;
top:95%;
}
.first-section .section-1 .domain-feature ul{
display: flex;
justify-content:space-between;
align-items: center;
list-style:none;
}
.first-section .section-1 .domain-feature ul li{
display: flex;
align-items: center;
}
.first-section .section-1 .domain-feature ul li .name{
font-family:poppins;
font-weight:bolder;
font-size:1.5rem;
margin-right:10%;
}
.first-section .section-1 .domain-feature ul li .price{
color:rgb(0,0,0,0.5);
font-family:dm sans;
font-weight:bolder;
}
/* second section */
.section-2{
margin-top:10%;
width:90%;
height:100vh;
display: flex;
flex-direction: column;
justify-content: center;
}
.header{
text-align: center;
font-family:dm sans;
}
.header h1{
font-family:poppins;
font-weight:bolder;
font-size:2.5rem;
}
.header p{
font-size:1.2rem;
color:rgb(0,0,0,0.5);
}
.section-2 .services{
margin-top:5%;
}
.section-2 .services ul{
display: flex;
justify-content:space-between;
list-style:none;
}
.section-2 .services ul li .image{
height:250px;
width:250px;
}
.section-2 .services ul li .image img{
width:100%;
}
/* third section */
.third-section .section-3{
width:90%;
}
.third-section .section-3 .item{
display: flex;
justify-content:space-between;
margin-bottom:8%;
}
.third-section .section-3 .image-container{
width:50%;
}
.third-section .section-3 .text-content{
width:50%;
}
.third-section .section-3 .text-content .heading{
font-family:poppins;
font-weight:bolder;
font-size:2rem;
}
.third-section .section-3 .text-content .para{
margin-top:5%;
color:rgb(0,0,0,0.5);
font-family:dm sans;
font-size:1.2rem;
letter-spacing:1px;
line-height:30px;
}
.third-section .section-3 .text-content ul{
color:black;
font-family:poppins;
margin-top:5%;
list-style:none;
}
.third-section .section-3 .text-content ul li{
display: flex;
align-items: center;
}
.third-section .section-3 .text-content ul li::before{
content:'•';
color:#9235c8;
font-size:3rem;
margin-right:1%;
}
.third-section .section-3 .text-content ol{
margin-top:5%;
list-style:none;
}
.third-section .section-3 .text-content ol li{
display: flex;
align-items:flex-start;
margin-bottom:5%;
font-family:dm sans;
color:rgb(0,0,0,0.5);
}
.third-section .section-3 .text-content ol span{
color:#9235c8;
font-family:poppins;
font-size:2rem;
font-weight:bolder;
margin-right:2%;
}
.third-section .section-3 .text-content button{
height:60px;
width:180px;
color:white;
font-family:poppins;
font-weight:bolder;
border:none;
border-radius:65px;
cursor: pointer;
background: linear-gradient(90deg, rgba(76,122,238,1) 0%, rgba(158,66,247,1) 100%)
}
/* fourth section */
.fourth-section{
background-color:#e1eaea;
height:100vh;
}
.fourth-section .section-4 .header{
margin-top:5%;
}
.fourth-section .section-4 .plans{
display: flex;
justify-content:center;
}
.fourth-section .section-4 .plans .plan{
height:500px;
width:400px;
margin:2%;
border-radius:12px;
box-shadow:0px 0px 5px 0.2px rgb(0,0,0,0.2);
list-style:none;
position:relative;
overflow: hidden;
}
.fourth-section .section-4 .plans li .top{
height:200px;
text-align: center;
display: flex;
align-items: center;
flex-direction: column;
background:linear-gradient(90deg, rgba(76,122,238,1) 0%, rgba(158,66,247,1) 100%);
justify-content: center;
}
.fourth-section .section-4 .plans li .top .subheading{
font-family:dm sans;
font-weight:bolder;
color:white;
font-size:1.2rem;
margin-bottom:2%;
}
.fourth-section .section-4 .plans li .top .price{
font-family:poppins;
font-weight:bolder;
color:white;
font-size:3rem;
}
.fourth-section .section-4 .plans li .bottom{
display: flex;
justify-content: center;
padding-top:5%;
box-sizing: border-box;
}
.fourth-section .section-4 .plans li .bottom ul{
width:100%;
display: flex;
flex-direction: column;
align-items: center;
}
.fourth-section .section-4 .plans li .bottom ul li{
font-family:dm sans;
list-style:none;
width:60%;
}
.fourth-section .section-4 .plans li .bottom ul li::before{
content:'✓';
margin-right:2%;
font-weight:bolder;
font-size:2rem;
color:#9235c8;
}
.fourth-section .section-4 .plans li .button-container{
position: absolute;
bottom:2%;
display: flex;
justify-content:center;
width:100%;
}
.fourth-section .section-4 .plans li .button-container button{
height:45px;
width:150px;
border-radius:65px;
background: linear-gradient(90deg, rgba(76,122,238,1) 0%, rgba(158,66,247,1) 100%);
border:none;
color:white;
font-family:poppins;
font-weight:bolder;
cursor: pointer;
}
/* footer-section */
.footer-container{
background-color:#020c22;
display:flex;
justify-content: center;
padding-bottom:5%;
padding-top:10%;
margin-top:10%;
position:relative;
}
.footer-container .help-line{
position: absolute;
left:0%;
top:-10%;
height:150px;
background: linear-gradient(90deg, rgba(76,122,238,1) 0%, rgb(247, 66, 144) 100%);
width:50%;
display: flex;
justify-content:space-between;
align-items: center;
border-top-right-radius:100px;
padding-left:5%;
padding-right:5%;
box-sizing: border-box;
border-bottom-right-radius:100px;
}
.footer-container .help-line .text{
color:white;
font-family:poppins;
font-weight:bolder;
font-size:1.2rem;
}
.footer-container .help-line .number{
font-size:2rem;
color:white;
font-weight:bolder;
font-family:poppins;
}
.footer-container .footer{
width:90%;
}
.footer-container .footer .footer-content{
display: flex;
justify-content:space-between;
}
.footer-container .footer .footer-content li{
width:calc(100%/4);
list-style:none;
color:white;
}
.footer-container .footer .footer-content li span{
font-family:Poppins;
font-weight:bolder;
font-size:1.2rem;
}
.footer-container .footer .footer-content li li{
width:100%;
height:50px;
display: flex;
align-items: center;
}
.footer-container .footer .footer-content li li a{
text-decoration:none;
color:rgba(255, 255, 255, 0.277);
font-size:0.9rem;
font-family:dm sans;
}
.footer-container .footer .footer-content li .logo{
height:50px;
width:150px;
display: flex;
justify-content: center;
align-items: center;
}
.footer-container .footer .footer-content li .logo img{
width:100%;
filter:invert();
}
.footer-container .footer .footer-content li ul li{
display: flex;
justify-content:space-between;
}
.footer-container .footer .footer-content li .links{
margin-top:5%;
}
.footer-container .footer .footer-content li ul li .contact-items{
font-size:0.9rem;
color:rgba(255, 255, 255, 0.662);
}
.footer-container .footer .footer-content li ul li .contact-value{
font-size:0.8rem;
color:rgba(255, 255, 255, 0.277);
width:80%;
}
.footer-container .footer .footer-content li .social-icons{
display:flex;
justify-content:space-between;
margin-top:10%;
}
.footer-container .footer .footer-content li .social-icons a{
color:rgba(255, 255, 255, 0.277);
}